Pack de Botones para Autoplay Media Studio
La contraseña es: reno
Download/Descargar
Adobe After Effects CS5 + [Efectos, Plantillas & Medicina] [RG-DF]
Descargar Adobe After Effects CS5 con medicina, ademas un paquete de efectos + unas 100 plantillas para intros,
fastinante programas para diseñar y rediseñar tus videos.

ARCHIVOS
El programa esta dividido en dos partes por .rar, los efectos con otro .rar y las plantillas tambien con otro .rar.
INSTALACION
DESCARGAR
Adobe After Effects CS5
PARTE 1: http://rapidgator.net/file/66819668/A.A.Ecs5.part1.rar.html
PARTE 2: http://rapidgator.net/file/66960915/A.A.Ecs5.part2.rar.html
Paquete de efectos
http://depositfiles.com/files/7m9fncvlo
Plantillas para intros
http://depositfiles.com/files/qf0hzveor
.
PASS: darksergield
AGRADECER CON UN COMENTARIO CUESTA POCO Y AYUDA
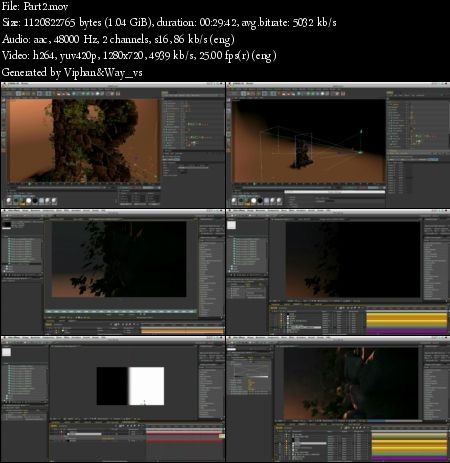
Reel Intro Animation Breakdown

Reel Intro Animation Breakdown
Inglés | Audio: AAC, 48000 Hz, 86 kb / s | Video: h264, yuv420p, 1280x720, 4939 kb / s | 2.1GB
Género: eLearning
Cinema 4D amigo, Robert Leger levantó una gran serie de videos donde se rompe por su introducción del carrete. Pensé que era interesante
en mirada detrás de las escenas de un gran lugar C4D de Robert. Él también utiliza el kit de luz Pro Rig de verano con gran efecto para dar la en un sol besó
mirada.
Captura de pantalla


DESCARGAR AQUÍ
http://extabit.com/file/2dbi2k3p98t5w/RIABICinema 4D.part01.rar
http://extabit.com/file/2dbi2k3p98wac/RIABICinema 4D.part02.rar
http://extabit.com/file/2dbi2k3p98wdg/RIABICinema 4D.part03.rar
http://extabit.com/file/2dbi2k3p98pzo/RIABICinema 4D.part04.rar
http://extabit.com/file/2dbi2k3p99v1g/RIABICinema 4D.part05.rar
http://extabit.com/file/2dbi2k3p99uzo/RIABICinema 4D.part07.rar
http://extabit.com/file/2dbi2k3p99y84/RIABICinema 4D.part06.rar
http://extabit.com/file/2dbi2k3p99op0/RIABICinema 4D.part08.rar
http://extabit.com/file/2dbi2k3p99oqc/RIABICinema 4D.part09.rar
Quitar el Splash o Logotipo de Autoplay Media Studio 8 Personal Edition

Buenas amigos les traigo el ultimo jugete de kindly que nos permite eliminar la molesta imagen que lanzan nuestros proyectos diseñados con Autoplay Media Studio 8 Personal Edition, "AMS v8.0.x.x
Personal Splash Remover" modifica el archivo win32rt.dat para eliminar la dichosa imagen.

1.Copiamos y pegamos el ams.8.personal.splash.remover by S.M.R
2.En esta ruta segun sea tu sistema segun sea tu caso
C:\Program Files (x86)\AutoPlay Media Studio 8 Personal Edition\Data
3.Ejecutamos como administrador a ams.8.personal.splash.remover by S.M.R y le damos a Patch
4.Cuando nos Diga Bytes patched! Now test it! podemos cerrar el ams.8.personal.splash.remover by S.M.F y lo eliminamos en donde lo pegamos y listo
.....::::::cualquier cosa comenten:::::.....
Winamp la ultima actualización 2013

Winamp Pro Final v. 5.66 Build 3507 + Keygen (español-ML)
Descripción
Nullsoft Winamp Pro
es un Reproductor flexible y de alta fidelidad de medios rápidos para Windows.
Winamp soporta la reproducción de muchas de audio (MP3, OGG, AAC, WAV, MOD, XM, S3M, IT, MIDI, etc) y tipos de vídeo (AVI, ASF, MPEG, NSV), la costumbre apariciones llamado pieles (apoyo tanto
clásico Winamp 1
pieles .x/2.x y Winamp 3 freeform skins), visualización de audio y efectos de audio plug-ins (incluida la industria de dos visualización dominando plug-ins), una avanzada biblioteca multimedia,
radio por Internet y TV de apoyo, CD rasga, y la grabación de CD .
Winamp destacados:
- Nuevas funciones de dispositivos portátiles -
transcodificación, nuevas opciones de sincronización, soporte USB thumbdrive jugador, sincronización de vídeo, reproducción-de-dispositivo directo
-
Más rápido que rasga
- Mejora de AAC y de codificación aacPlus
- metadatos Unicode, nombre de archivo, y el título de apoyo
- iTunes compatible con la reproducción sin pausas (MP3/M4A) y codificación (M4A)
- Reproducción de 24 bits opcional
- Apoyo ReplayGain

Winamp Características del reproductor:
- Reproduce música y
archivos de vídeo (aacPlus, MP3, AAC, WMA y mucho más!)
- Compatible con Winamp 2 Plug-ins
- Soporte completo para Classic y Modern Skins
- Reproduce vídeos (NSV, WMV, y mucho
más!)
- Biblioteca de medios de gran alcance
- Examinar SHOUTcast Radio y
TV Estaciones
- Búsqueda Winamp vídeos musicales y canciones
- Integrated AOL Video Content (Noticias, Deportes, Cine y más)
- Radio AOL
cuenta con XM
- Conecte SHOUTcast (directorio de podcast)
-
Predixis MusicMagic (lista de reproducción dinámica)
- Empaquetados visualizaciones
- Grabar CDs (limitada a 2x - 48x en Pro)
- Rips CDs (limitada a 8x aacPlus, AAC, WMA - ilimitado aacPlus, AAC, WMA y MP3 en Pro)
- 50 mp3s libre de Emusic
- Incluye Ganador de la Internet
- Surround Music Project!
- Incluye un MP3 de “Mercy Me” por Alkaline Trio
- Rip / codificar música en aacPlus, AAC, WMA, MP3 o!
- Grabar CDs de hasta
48x!
Como siempre Winamp también cuenta con:
- reproducción En curso: Descubra canciones de Artista, vídeos, radio y fotos
- Asistencia con el iPod: reproducir y administrar música en su iPod
- AOL Radio Servicio en línea Desarrollado por CBS Radio
- Album Art:
Recuperar y ver la carátula del álbum
- Soporte de vídeo de Flash Ampliado
- Auto-Tag: Actualizar automáticamente la información de la canción
- Media Monitor: Reproducción de la web de música es mucho mejor
- Remote Media: Acceda a sus medios de comunicación a distancia
- Miles de pieles y plug-ins de Winamp para hacerlo aún mejor
- Videos gratis, estaciones de radio, descargas MP3 y más

Changelog Winamp 5.66, Build 3507- 20 Noviembre 2013
Winamp 5.66 (Latest)
- Improved: Added a Reset button to clear history in the Open/Add URL dialog
- Improved: Added an option to disable the mouse wheel from altering the volume
- Improved: Added more commandline switches (run: winamp.exe /? to see full list)
- Improved: All menus now use the skinned style when option is enabled in ML settings
- Improved: Disable all online features when no internet connection selected in Prefs
- Improved: High DPI & text scaling compatibility fixes for dialogs & library views
- Improved: Increased notification area tooltips up to 128 chars (instead of 64)
- Improved: Library views now optionally group the ‘Play’ and ‘Enqueue’ buttons
- Improved: Mass metadata editor from library now also available in Playlist Editor
- Improved: Retry UAC prompt if user previously selected “No” (for relevant settings)
- Improved: Speed-up of Winamp shutdown process
- Improved: [gen_ff] Added a setting to control show/hide time for docked toolbars
- Improved: [gen_ml] Drag & drop handling tweaks
- Improved: [ml_downloads] Added ‘Size’ column
- Improved: [ml_history] New options for resuming playback (for podcasts or all files)
- Improved: [ml_history] Added a ‘Play Offset’ column with right-click option to clear
- Improved: [ml_local] Added Podcast, BPM & Rating fields to Ctrl+E metadata editor
- Improved: [ml_playlists] Option to use source file instead of database-managed copy
- Improved: [ml_nowplaying/wire] Added support to use alternative services
- Improved: [ml_pmp] Added a simple view to match Local library support
- Improved: [pmp_android/usb] Added <disc> support to File Name Formatting
- Fixed: Agent not using Winamp window if a clone is already running (eg. KMPlayer)
- Fixed: Length not being read when set to read titles on load
- Fixed: Ratings-related freeze on right-clicking large selections in playlist editor
- Fixed: Saving to wrong extension for the ‘Save As’ action in the Alt+3 Artwork tab
- Fixed: Unicode characters not displaying in taskbar when some old plugins are present
- Fixed: Various issues with aero-peek and docking of freeform skins as an appbar
- Fixed: [gen_jumpex] ‘Jump to File’ window not always visible when pressing ‘J’ or ‘F3′
- Fixed: [gen_ff] Docking to bottom/right when windowframe scale is anything but 1.0
- Fixed: [gen_tray] Lockup/double-start issues when using the ‘Prev’ action
- Fixed: [in_flac] Removal of embedded artwork
- Fixed: [in_midi] Memory comparison crash with badly formed .kar files
- Fixed: [libmp4v2] Crash due to invalid pointer check on corrupt files
- Fixed: [pmp_android/usb] Crash on bad path
- Fixed: [pmp_android/usb] Use filename if no metadata available to generate filepath
- Misc: [installer] Added a “Winamp (Safe Mode)” option to start menu icons
- Misc: More general tweaks, improvements, fixes and optimizations (lots of them!)
- Updated: [enc_fhgaac] Fraunhofer AAC Encoder v3.02.16
- Updated: [enc/in_vorbis] libogg 1.3.1
- Updated: [gen_jumpex] JTFE v1.3
- Updated: [in_wave] libsndfile 1.0.25

Requisitos
Sistemas Operativos: Windows Xp sp2/sp3/windows Vista/windows 7 (compatible con Windows 8 (para32 y 64
bits)
Procesador: Intel Pentium III 500 Mhz (se recomienda 1,5Ghz)
Tarjeta RAM: 128Mb / Recomendado 512Mb en adelante
Espacio Libre en DD: 30Mb
Fecha de Actualización de software: 20-11-2013
Idioma: Español Multilenguaje
Homepage:winamp.com

NOTA: la descarga incluye instrucciones de instalación.
Gracias a por la medicina a Woka - FFF & Team CORE.



enlaces para descargar Winamp Pro Final v. 5.66 Build 3507 + Keygen (español-ML)
tamaño de la descarga 17mb
ultima version 19/12/13
reproductor multimedia Winamp 5.666
Despicable Me – The Minion
This is my attempt at creating a minion, from the animated movie Despicable Me. It is an amazing movie, if you haven’t watched already :)
I really had fun while I was working on this little project of mine. Maybe because I am fascinated by these little creatures. But there were many complications, as I foresaw.
All the modeling was done in Maya and then taken to Mudbox for sculpting and texturing. I used photoshop to adjust the textures a little.

Gotta admit, I really enjoyed my time in Mudbox, no matter how buggy the software is. Never thought adding those little creases to the suit would be so fun =)
The most complicated part was the rigging process, as usual. I was overly concerned with how I was supposed to rig the face, especially the mouth, the other parts of the body got a little neglected. I considered using blendshapes but then decided they would be a big constraint on the animator. I believe most of the big animation studios favor joint based over blendshape based rigs. Mainly because, joints give more freedom to the animator. Also you don’t need to worry about tens of different facial expressions to sculpt. But, I accepted the major downside of the joint based rigs that they are more costly in terms of time. But since this was a little project, I did not care about any time constraints.
Here is the rig I produced for this model. You can see the individual joints around the mouth.


The eyelids are controlled by a parameter from the control curves for the eyes.

I would have liked it a better if I could spend more time on the rig but since this was not going on production, I did not bother.

Here is a funny pose :P
Edit:
After several requests of the scene file, I decided to upload it on the internet. Please check the readme file.
ACTUALIZA WINDOWS 7 A WINDOWS 8 PRO

LINK DE DESCARGA: http://www.mediafire.com/?2ou6ay88y2u3u3k
DESCARGA AQUI "Action full !" Programa mejor que Fraps y Camtasia!!
ESTE PROGRAMA ES COMPATIBLE CON WINDOWS 7 , WINDOWS VISTA,WINDOWS 8
NO ES COMPATIBLE CON WINDOWS XP

DESCARGALO AQUI : http://adf.ly/IAqWB
LINK DIRECTO: http://www.mediafire.com/?964ma9w1oke6z9m
DESCARGA PROYECTOS DE ANIMACIONES DE CINEMA 4D
corel VideoStudio ProX4 full

Link de descarga aquí:
parte 1: http://adf.ly/I4gt2
parte 2: http://adf.ly/I4gxR
parte 3: http://adf.ly/I4h0n
parte 4: http://adf.ly/I4h4k
Cinema 4D Studio R14 Full
CINEMA 4D Studio es lo mejor que MAXON tiene que ofrecer para artistas profesionales del 3D. Si desea crear avanzados gráficos en 3D, pero necesitan una mano de ayuda a asegurarse de crear asombrosos gráficos de forma rápida y sencilla, entonces esta es la opción para usted. Además de contener todas las características que se encuentran en CINEMA 4D Prime, Visualize y Broadcast, CINEMA 4D Studio añade herramientas avanzadas de personajes, pelo, un motor de física y una red de clientes ilimitado para la representación. El resultado es que CINEMA 4D Studio puede abordar cualquier proyecto que tirar de él con facilidad.

TUTORIAL DE INSTALACIÓN:

REPRODUCTOR PARA PAGINAS WEB ..!!!
Los nuevos medios en Internet ha pasado por un riguroso proceso de control de calidad y las mejores prácticas para los desarrolladores web. Hace Volver a pocos años de vídeo de Flash es la solución más prominente. Pero con el apoyo HTML5 en todos los navegadores modernos, la solución a la incrustación de audio / vídeo de los medios se ha convertido en mucho menos complicado.
En este tutorial quiero explorar cómo podemos construir una página web muy simple para la incorporación de vídeo HTML5 móvil sensible. He incluido dos versiones de la página - una con video estándar HTML5 y el otro usando Video.js . El HTML es casi idéntica que muestra cuánto progreso vídeo HTML ha hecho en unos pocos años. Pero usted puede sacar una demo de las dos páginas de los enlaces que he incluido a continuación.

Estructura de página predeterminado
El primer paso es la construcción de nuestro diseño de página HTML típica que celebrará los contenidos de vídeo. Voy a hacer una envoltura flexible, centrado en la página, que también cambia de tamaño para las pantallas de móviles.
Para empezar vamos a construir la cabecera del documento con algunos recursos de script adicionales. Estoy incluyendo la última versión de jQuery, junto con una copia de la navaja HTML5 secuencia de comandos a través de Google.
<! DOCTYPE HTML> <html lang="es"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> Mobile-friendly HTML5 Video-tutorial </ title> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="HandheldFriendly" content="true"> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no"> <link rel="stylesheet" type="text/css" href="./css/global.css"> <link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Skranji"> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"> </ script> <- [If lt IE 9]> Messenger src="//html5shiv.googlecode.com/svn/trunk/html5.js"> </ script> <[Endif] -> </ Head>
Cada una de las etiquetas meta merecen una mención rápida, ya que son imprescindible para mostrar correctamente en dispositivos móviles.
La etiqueta meta visor HTML establece específicamente la prestación de diseño de una cuadrícula 1 × 1 con pellizcar para hacer zoom deshabilitado.
Esto mantendrá a todos nuestros elementos de la página que muestra proporcional con independencia del tipo de dispositivo.
<div id="w"> <h1> <center> Un cachorro llamado Scooby Doo Intro </ center> </ h1> <div id="videoplayer"> <center> <VIDEO id="intro" controles preload="none" width="640" height="360" poster="./media/poster.png" data-setup="{}"> <source src="./media/intro.mp4" type="video/mp4"> <source src="./media/intro.webm" type="video/webm"> </ Video> </ center> <p class="credits"> <strong> Fuente: </ strong> <a href="http://m.youtube.com/watch?v=_RozV8AVH6U"> YouTube </ a> </ p> </ Div> </ Div>
Ahora el fragmento de código anterior se debe colocar dentro de los documentos <body> etiquetas. Este contiene
nuestra div contenedor con un pequeño título de la página, además de un enlace de la fuente de vídeo original de YouTube. Pero la propia etiqueta de vídeo HTML5
en realidad incluye dos fuentes diferentes - mp4 y WebM.
Diverse HTML5 Formatos de vídeo
En realidad se puede obtener por streaming de videos con sólo un archivo de código fuente mp4.. La mayoría de los modernos reproductores de video en Flash han incluido soporte para contenedores de vídeo MP4 codificados con H.264. Esta misma codificación se puede transmitir directamente desde su iPhone o Android (YouTube Mobile ofrece esto también).
La segunda fuente que he incluido es llamado WebM el cual es un proyecto de medios de código abierto. Estos archivos de vídeo están codificados con VP8, un códec de vídeo ligeramente menos conocidas. Sin embargo, los tamaños de archivo son mucho más pequeños en comparación y que no requieren el exceso de metadatos. Dado que no estamos usando un jugador de reserva de Flash esta es una buena opción para una fuente secundaria.
La mayoría de los navegadores modernos soportan la reproducción de MP4 y sin ningún tipo de plugins o códecs adicionales. Esto incluye Google Chrome, Safari, y las nuevas versiones de Internet Explorer. Firefox y Opera son los dos principales navegadores que tienen problemas para trabajar directamente con los contenedores de vídeo MP4. WebM y OGG / OGV son las dos alternativas y yo diría no es explícitamente una mejor que la otra.
Sin embargo, para mi preferencia personal WebM parece como que está ganando más tracción y el apoyo de las empresas más grandes. YouTube tiene flujos de vídeo convertidos a formatos WebM y Google apoya plenamente el proyecto de código abierto. También Miro Video Converter es una aplicación 100% libre que convertirá cualquier número de archivos de vídeo en WebM.
Creación de Flexibilidad con CSS
Sólo hay una sola declaración de bienes utilizados para hacer todos los elementos de vídeo sensible. Reproductores de vídeo HTML5 utilizar imagen de un cartel para mostrar una vista previa del vídeo antes de streaming. Esta interfaz todo jugador debería cambiar el tamaño en sí sobre la base de la anchura actual del navegador.
vídeo {max-width: 100%; altura: auto;}
Esta misma técnica se puede utilizar en las imágenes que no encajan plenamente en sus envases.
A medida que el cuerpo de la página disminuye de tamaño el video tendrá que romper fuera del div o encogerse. Si no dejamos que el video va más allá de 100% de ancho, entonces siempre tendrá la misma relación de aspecto, independientemente de su tamaño.
Trabajar con Video.js
He utilizado esta biblioteca un par de veces y los desarrolladores han hecho un trabajo increíble. Yo no uso este script todo el tiempo, pero es útil en circunstancias en que el HTML5 interfaz del reproductor de vídeo por defecto es un poco monótona.
Para comenzar usted debe descargar una copia de VideoJS archivos de origen desde su repositorio de GitHub. En su interior encontrará una gran cantidad de archivos de demostración, pero lo único que necesitamos es 4 recursos específicos: vídeo-js.min.css, video.min.js, video-js.swf, y video-js.png. Los archivos CSS / JS se pueden incluir justo en la zona superior de cabecera, y el archivo PNG de sprites deben estar ubicados en el mismo directorio que la hoja de estilo.
<link rel="stylesheet" type="text/css" href="./css/global.css"> <link rel="stylesheet" type="text/css" href="./css/video-js.min.css"> <link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Skranji"> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"> </ script> <script type="text/javascript" src="./js/video.min.js"> </ script>
Es sorprendentemente fácil de actualizar su código de vídeo estándar HTML5 para estar en ejecución en la biblioteca VideoJS. Después de incluir los recursos necesarios a encontrar su etiqueta de vídeo y añadir esta línea de código después del atributo ID:
class = "video-js vjs-default-piel"
La clase de video-js se usa para determinar que los videos deben ser incorporados a través de la biblioteca de JS. La clase de la piel por defecto se configura dentro de la hoja de estilos CSS que fue creado por los desarrolladores. Es un tema personalizado que incluye iconos para reproducir / pausa, audio, y una barra de tiempo de seguimiento.
Un problema que he notado con VideoJS es que en algunas plataformas móviles el elemento de vídeo todavía celebrará su anchura / altura completa sin cambiar el tamaño. El jugador tendrá problemas de escala para que quepa dentro del contenedor y eso no es bastante en una pantalla de teléfono inteligente. Pero tenga en cuenta el proyecto está aún en desarrollo y da la bienvenida a las contribuciones de los desarrolladores de 3a. Estoy bastante seguro con el tiempo vamos a escuchar mucho más sobre este proyecto y vemos grandes cosas presentadas por el equipo VJS.

Consideraciones finales
Aunque este código es bastante básico, las técnicas de desarrollo principales siguen siendo los mismos. Entender cómo crear páginas web que, naturalmente, se adaptan a los medios digitales es un paso importante. Los desarrolladores web deben acostumbrarse a el aprendizaje de estas nuevas normas y la adopción de las tendencias a medida que suben de la popularidad.
Pero no tenga miedo de probar nuevas técnicas o las bibliotecas de código abierto a medida que estén disponibles. Vídeo JS es simplemente un ejemplo de algunos desarrolladores que tratan de promover los ideales de streaming de vídeo en línea. Pero la búsqueda a través del código de repos como Github producirá muchos resultados similares. Además, si usted tiene preguntas o sugerencias sobre el código no dude en compartir con nosotros en el área de entrada en la discusión a continuación.
link de descarga del reproductor:



